搬一个舔狗日记的插件,简单记录一下吧。
特别说明:该修改只针对于halo博客的joe主题!!!
功能描述
舔狗日记
上图预览:

代码使用
第一步:下载文件
包含三个文件:
模板文件:aside_flatterer.ftl
样式文件:aside-flatterer.min.css
脚本文件:aside-flatterer.min.js
第一步:下载文件
第二步:引入css样式文件
引用css的方式有三种,分别如下:
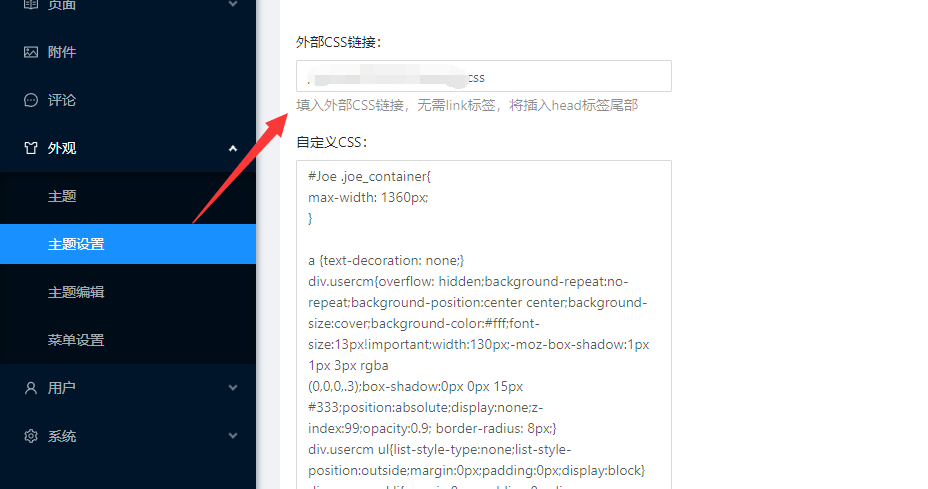
第1种:主题设置-自定义-外部css链接 中填写 aside-flatterer.min.css的文件地址,如图:

第2种:主题设置-自定义-自定义css 中拷贝 aside-flatterer.min.css的文件内容粘贴到此处,如图:

第3种:
joe主题编辑,在 template/common/header.ftl文件中,加入css链接,如图:

第三步:引入js文件
在joe主题设置中,找到自定义,在 外部JS链接(head)配置中加入js链接,如图:

第四步:上传 aside_flatterer.ftl 模板文件
上传第一步下载好的 aside_flatterer.ftl模板文件到joe主题的template/common/ 文件夹中(PS:当然你也可以新建一个文件夹专门存放这些非主题本身的模板,截图为我自定义目录,我这里放在了 evan 目录下),如图所示:

第五步:初始化大图插件
找到,joe 主题设置-> 自定义-> 自定义JS(body),添加以下代码(具体参数请参考下方说明):
new EvanFlatterer({
// 如希望使用默认的数据请去掉这个参数即可
list:["不要做舔狗","舔狗舔到最后应有尽有","..."],
auto:true,
interval:1500,
api:null,
format:null
})
参数说明:
| 参数名 | 参数类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| list | Array | 否 | [“”,“” ] | 舔狗日记列表,如果填写该参数则会覆盖默认的数据,如希望使用默认的数据请去掉这个参数即可,格式如:[“你哈啊”,“我喜欢当舔狗” ] |
| auto | Boolean | 是 | true | 是否自动切换舔狗日记 |
| interval | Int | 是 | 1500 | 自动切换的时间间隔 |
| api | String | 否 | null | 舔狗日记的接口地址,可以使用接口返回舔狗列表数据 |
| format | Function | 否 | null | 对使用api接口返回数据时候进行格式化,校准数据格式为 list的数据格式 |
第六步:修改 template/common/aside.ftl 侧边栏的模板
编辑joe主题,找到template/common/aside.ftl 侧边栏模板文件中加入如下代码(注意:模板路径根据第四步上传的位置而定):
<!-- 舔狗日记模板 -->
<#include "../evan/aside_flatterer.ftl">
如图所示:





评论区