这两天群友的博客中,增加了一个比较好看的大图功能,想来应该也不难,自己也动手实现(cv)了一下,也顺手简单封装了一下更方便使用,确实不错o( ̄▽ ̄)d。
功能描述
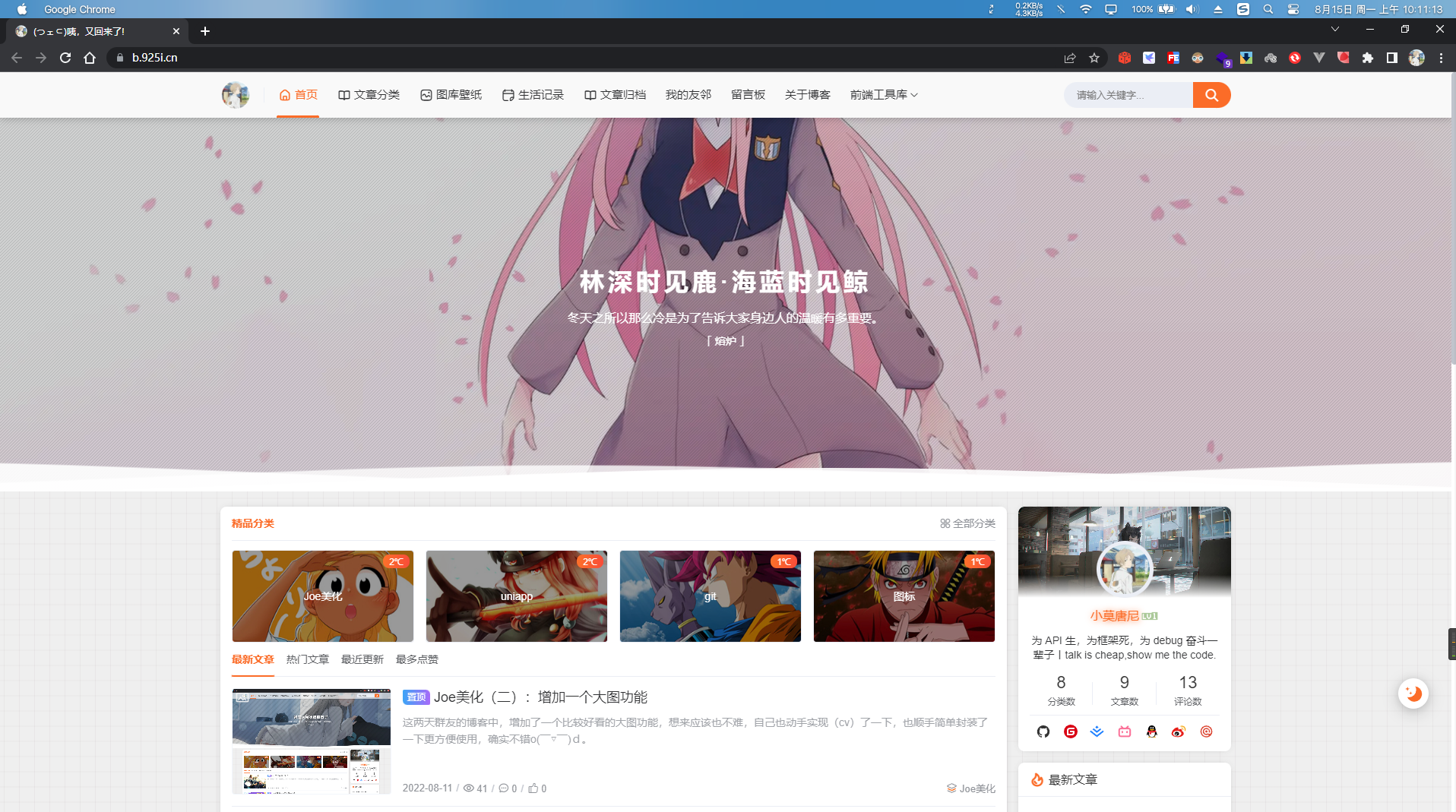
Joe大图效果,可在任意页面中使用
废话不多说,先来看看效果:

代码使用
第一步:下载文件
包含三个文件:
模板文件:big_banner.ftl
样式文件:big-banner.min.css
脚本文件:big-banner.min.js
第二步:引入css样式文件
引用css的方式有三种,分别如下:
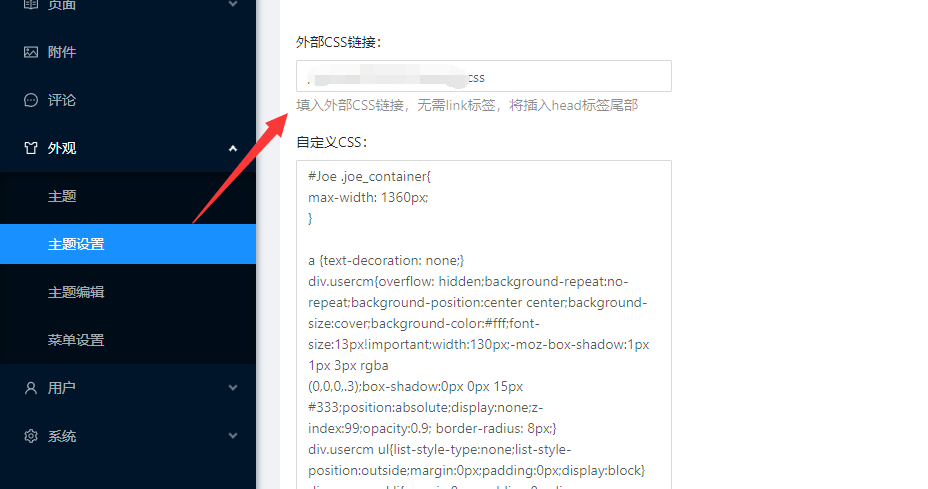
第1种:主题设置-自定义-外部css链接 中填写 big-banner.min.css的文件地址,如图:

第2种:主题设置-自定义-自定义css 中拷贝 big-banner.min.css的文件内容粘贴到此处,如图:

第3种:
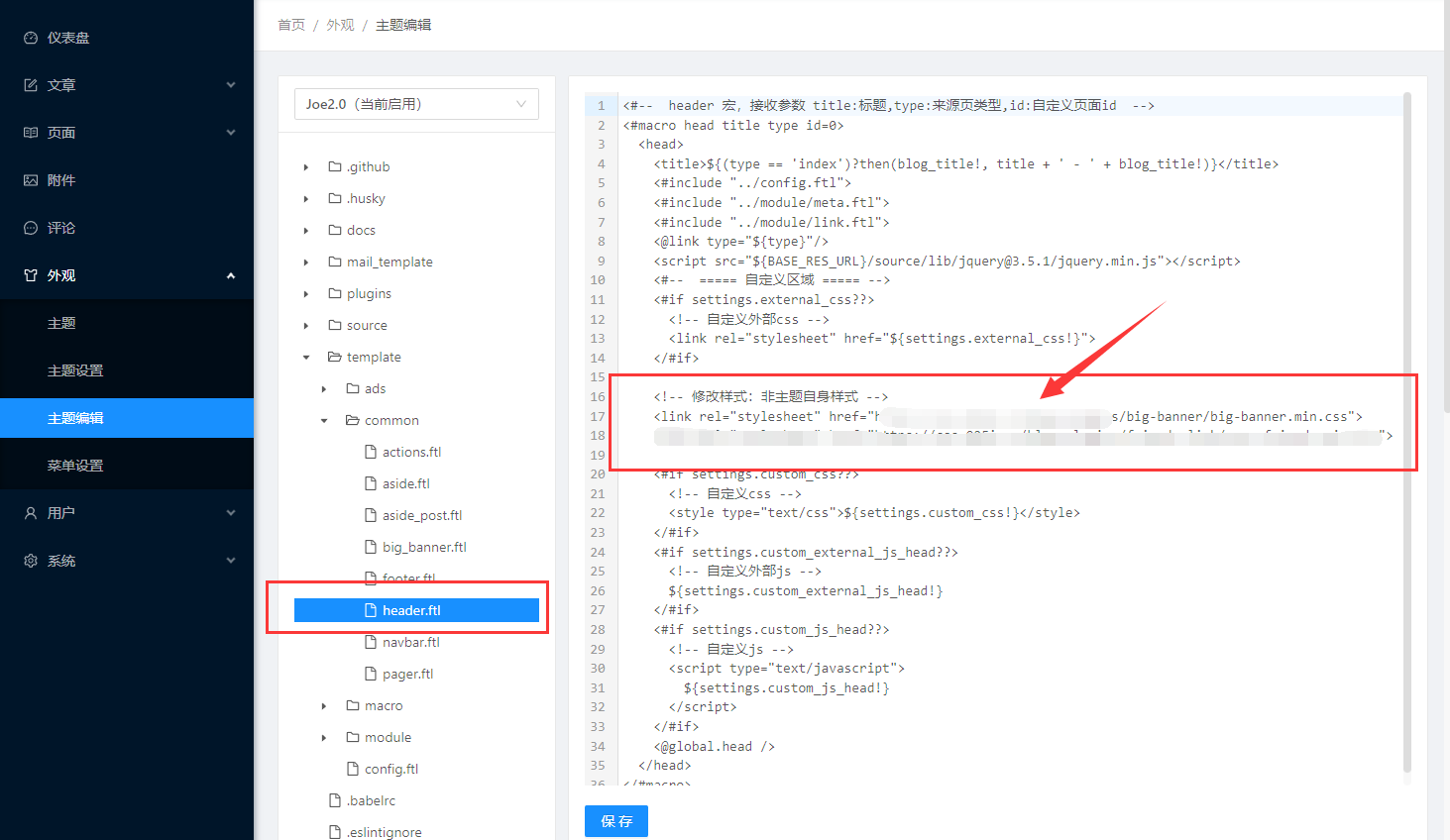
joe主题编辑,在 template/common/header.ftl文件中,加入css链接,如图:

第三步:引入js文件
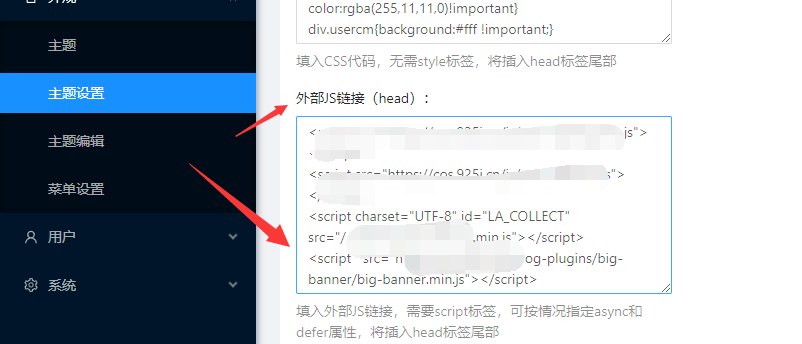
在joe主题设置中,找到自定义,在 外部JS链接(head)配置中加入js链接,如图:

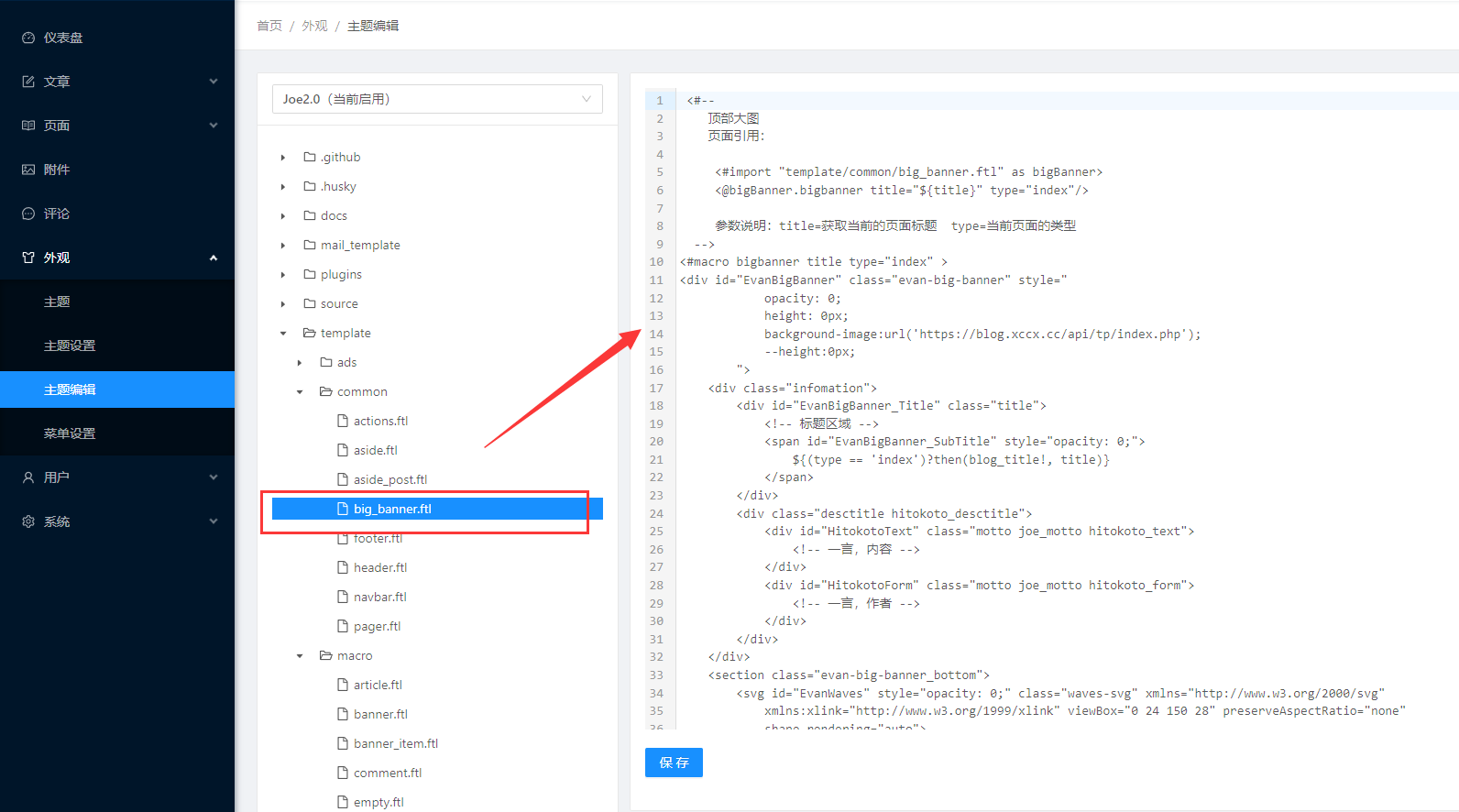
第四步:上传 big_banner.ftl 模板文件
上传第一步下载好的 big_banner.ftl模板文件到joe主题的template/common/ 文件夹中,如图:

第五步:初始化大图插件
说明:本次版本不提供配置项修改打大图高度,和随机背景图片api配置,您需要在big-banner.min.css文件中找到如下代码自行修改:
.evan-big-banner {
position: relative;
width: 100%;
/* PC端:大图的高度修改:任意值,比如 height: 50vh; 丨 height: 100vh; 等 */
height: calc(50vh + 50px);
display: flex;
margin-top: -4rem;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: transparent;
background-position: center;
background-size: cover;
overflow: hidden;
transition: height 1.6s ease-in-out;
/* 背景图片地址修改:支持随机图片api和具体的图片链接 */
background-image:url('https://blog.xccx.cc/api/tp/index.php');
}
@media (max-width: 768px) {
.evan-big-banner {
margin-top: 0;
/* 移动端:大图的高度修改:任意值,比如 height: 50vh; 丨 height: 100vh; 等 */
height: 40vh;
}
.evan-big-banner .infomation .title {
font-size: 1.5rem;
}
.evan-big-banner .infomation .desctitle {
font-size: 0.9rem;
}
.evan-big-banner .evan-big-banner_bottom .waves-svg {
height: 3rem;
}
}
在joe主题设置中,找到自定义,在 自定义JS(body)配置中加如下代码:
// 以下配置参数均为默认值
new EvanBigBanner({
followMode: false, // 跟随模式
followTheme: false, // 跟随主题
titlePrint: true, // 是否启用打字机效果
titlePrintInterval: 300, // 打字机速度
titleTiktok: false, // 标题文字抖音效果
titleText: "来自小莫唐尼的Joe首页大图", // 标题文字
titleColor: "#ffffff", // 标题文字颜色
titleShadow: "-3px 2px 6px #1c1f21", // 标题文字阴影
hitokotoParams: {}, // 一言参数,参考:https://developer.hitokoto.cn/sentence/#%E8%AF%B7%E6%B1%82%E5%8F%82%E6%95%B0
hitokotoApi: "https://v1.hitokoto.cn", // 一言API
hitokotoColor: "#ffffff", // 一言文字颜色
hitokotoEnable: true, // 是否使用一言
});
// 以上配置均为默认值,可直接使用进行初始化
// new EvanBigBanner();
参数说明:
| 参数名 | 参数类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| followMode | Boolean | 是 | false | 颜色是否跟随主题模式,夜间和白天 |
| followTheme | Boolean | 是 | false | 颜色是否跟随主题样式,颜色会跟随当前主题设置的颜色 |
| titlePrint | Boolean | 是 | false | 标题效果,是否在标题使用打字机效果(抖音效果二选一) |
| titlePrintInterval | Number | 是 | 300 | 打字机的打字速度 |
| titleTiktok | Boolean | 是 | false | 标题效果,是否在标题使用抖音文字效果(打字机效果二选一) |
| titleText | String | 否 | “来自小莫唐尼的Joe首页大图” | 标题文字,如果设置为空,则默认使用当前所在页面的标题 |
| titleColor | String | 是 | #ffffff | 标题颜色,若启用的标题效果,则失效 |
| titleShadow | String | 否 | -3px 2px 6px #1c1f21 | 标题文字的阴影 |
| hitokotoParams | Object | 否 | {} | 一言参数, 可参考:链接 |
| hitokotoApi | String | 否 | https://v1.hitokoto.cn | 一言api地址 |
| hitokotoColor | String | 否 | #ffffff | 一言文字颜色 |
| hitokotoEnable | Boolean | 是 | true | 是否启用一言功能 |
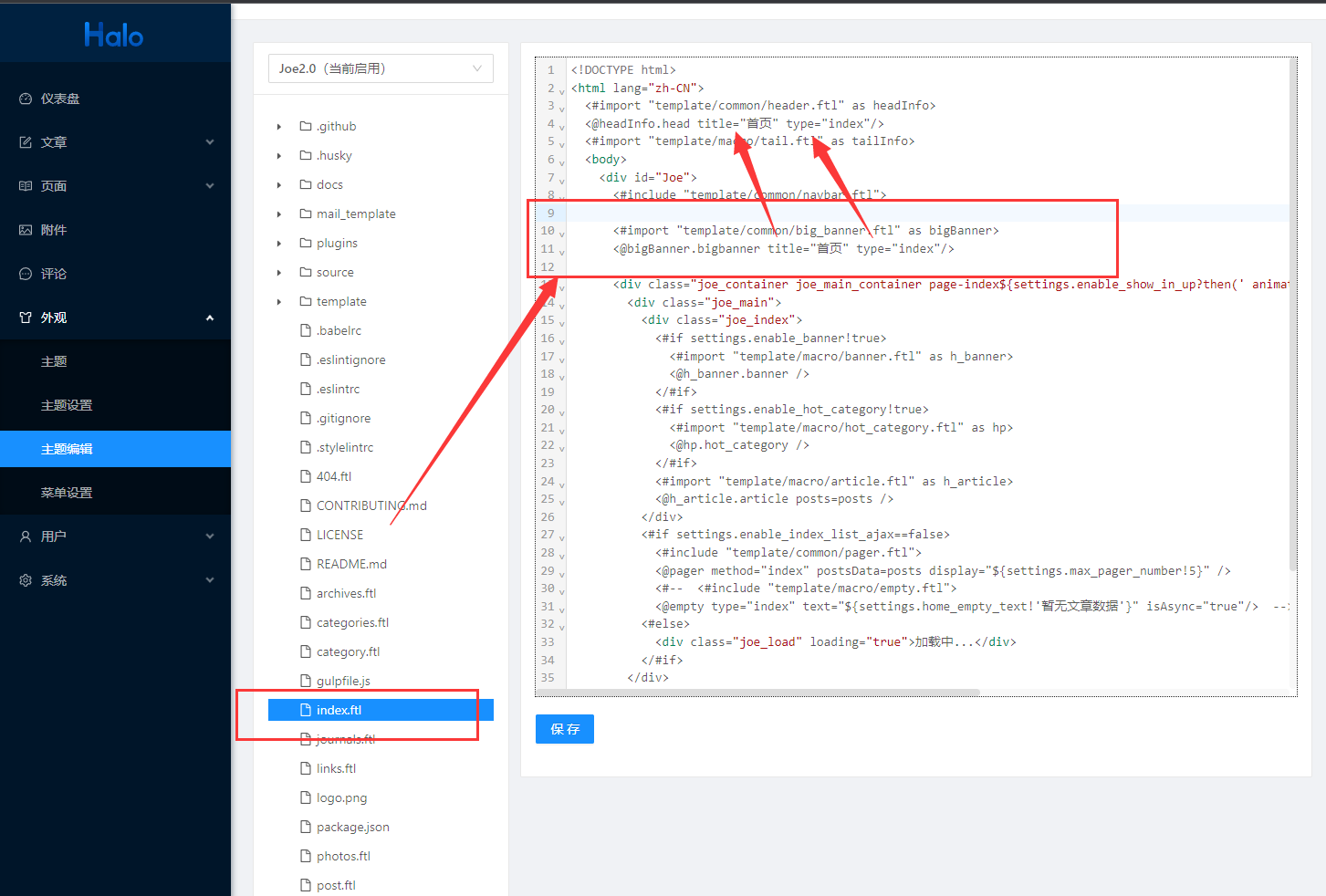
第六步:修改 index.ftl 模板文件
编辑joe主题,找到index.ftl 首页文件,在首页文件中加入如下代码:
参数说明:title=当前页面的标题 type=当前页面的类型,按照图中箭头所指的对应的内容进行填充即可,该参数在第五步中的titleText参数设置为 titleText:""空时候生效
<#import "template/common/big_banner.ftl" as bigBanner>
<@bigBanner.bigbanner title="首页" type="index"/>
位置,如图所示(ps:其他页面也可以同样引用生效):
首页添加大图示例:

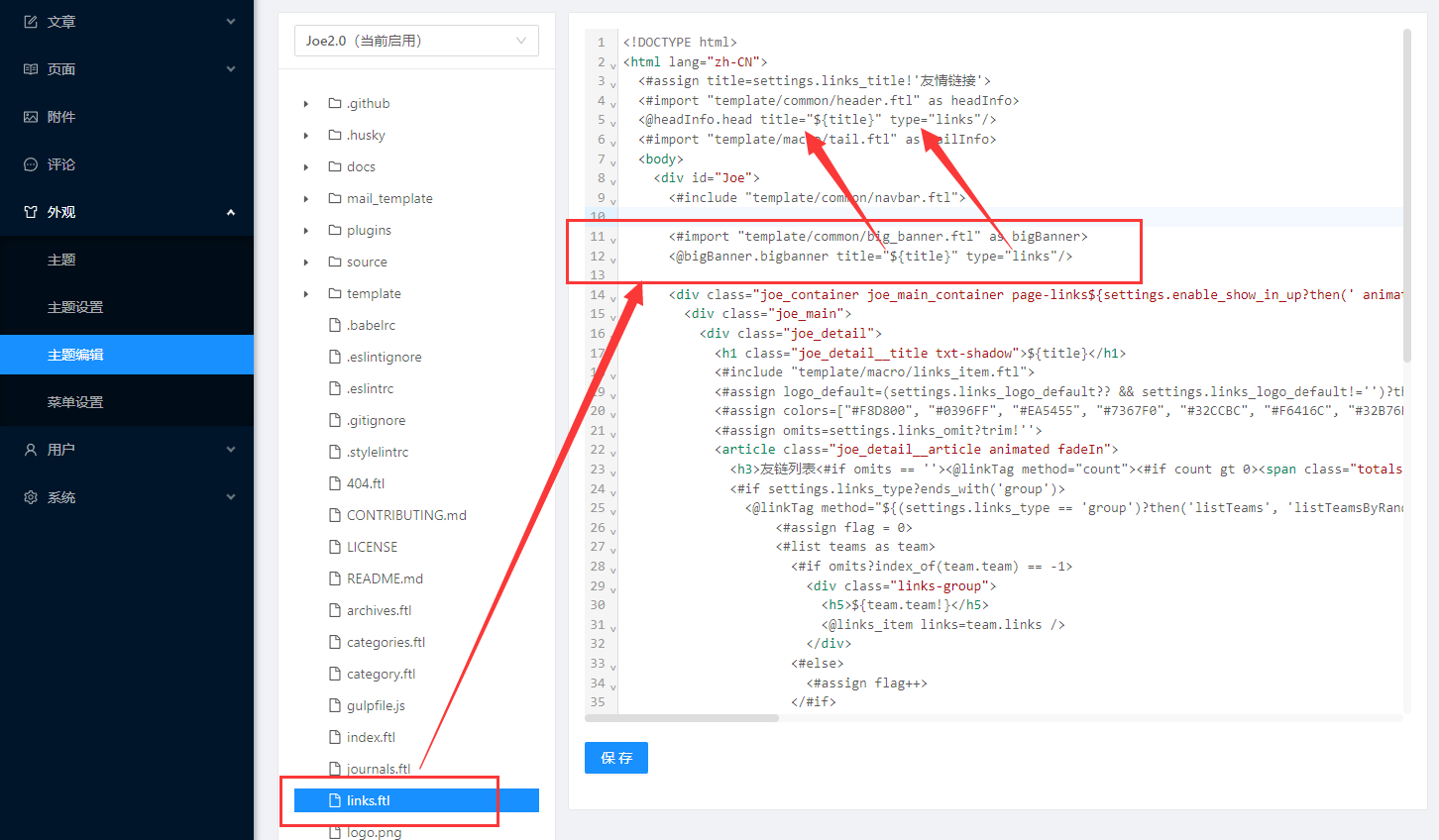
友情链接页面示例:

😎😎😎大功告成,欢迎各位大佬提出意见~




评论区